ブログを運営していくにあたってグーグルアドセンスの申請を視野に入れますと必要となりますのが「お問い合わせフォーム」と「プライバシーポリシー」の設置です。
今回は、はてなブログでこの2つを設置した記事になります。
お問い合わせフォームを作る
お問い合わせフォームを作るには「グーグルフォーム」が便利です。

左側のパーソナルから作ってみます。
グーグルアカウントと連携されていますので、複数のアカウントをお持ちの方は、どのアカウントを使うのかを考えてから始めると良いですね。
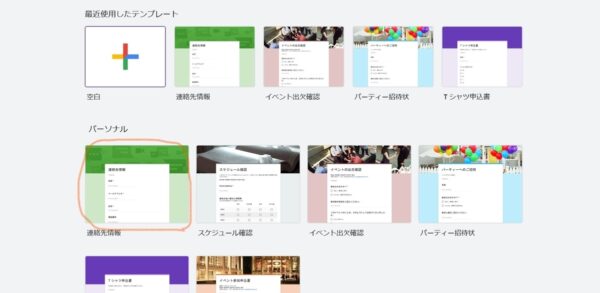
空白のテンプレートを使用しても簡単に作ることができますが、今回私はさらに簡単に作ってしまおうと思います。

パーソナルの中にあります、丸印の「連絡先情報」のテンプレートにちょっと手を加えたいと思います。
お問い合わせフォームづくり
①↓まずは「連絡先情報」から、「お問い合わせ」に書き換えます。

ついでに、「お問い合わせはこちらのフォームでお願いします。」と一言添えました。
②送信ボタンの3つ左のパレットマークを押すと、背景色などのカスタマイズも可能です。↓私は少し青がかった緑にしてみました。

ここで自分好みの色に変えることができます。(そのままでもOKです。)
③相手からお問い合わせをしてもらうにあたり、必要事項の記入をしてもらうので、どのような情報が欲しいのかを考えながらフォームの中身を作ります。
最低でも、名前・メールアドレス・お問い合わせ内容の3項目は必要ですね。

例えば名前の項目を作るとき、項目名は「名前」、解答方法は「記述式」、必須項目はチェックを入れる とよいですね。
同じように必要な項目を作りましょう。
ちょっとした設定もおこないます
メールアドレス記入欄で
メールアドレス記入欄を作るときに、オレンジ矢印のボタンをクリックすると、解答の検証という項目が出ますので、 こちらをクリックします。

テキスト、メールアドレスを選択し、「メールアドレスをご確認ください。」と入力しました。

これは、相手方がアドレス以外の入力をしたときのエラー表示となります。デフォルトでは英文で書かれていますが、日本語文で書き直した方が親切な感じがします(*^_^*)
お問い合わせ確認メッセージ
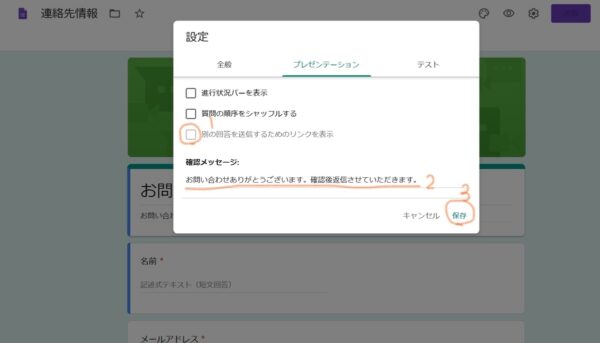
歯車の設定マークから、こちらの画面に入ります。

「別の回答を送信するためにリンクを表示」のチェックを外し、確認メッセージを入力します。
今回は、「お問い合わせありがとうございます。確認後返信させていただきます。」と入れました。
これは、相手方がお問い合わせを送ってくれた際のお礼の一言文となります。設定しなければならないわけではありませんが、これがあれば丁寧ですね(*^_^*)
さいごに保存もお忘れなく!!
メール通知設定
お問い合わせがあった際、自分のG Mailに通知が入るように設定します。
解答画面に移動し、オレンジ丸印のボタンをクリックします。

↓「新しい回答についてのメール通知を受け取る」チェックを入れて終了です。

お問い合わせフォームの固定ページを作る
グーグルフォームで作った「お問い合わせフォーム」を「はてなブログ」に設置します。
グーグルフォームでの最後の作業
右上にある、送信ボタンをクリックします。

<>を選択すると、HTMLが表示されます。ここをコピーします。

ここまでで、グーグルフォームでの作業は終了です。
はてなブログでの作業
ここからは、はてなブログに移ります。
まずは、固定ページを作ります。

↑任意のアドレスを作ることができますので、多くの人はわかりやすいように「contact」で作っています。(私の場合は、「3」も入れました)
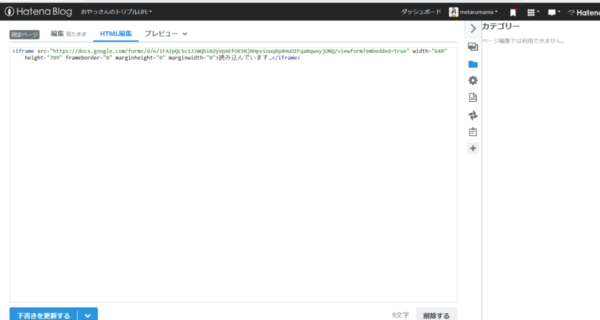
「ページを作る」をクリックすると、ページを作る画面になりますので、HTML編集に切り替えて、先ほどのコピーを貼り付けます。

編集見たままか、プレビューできちんと表示されているか確認すると良いですね。

確認できましたら、公開するをクリックして出来上がりです。
プライバシーポリシーを作る
プライバシーポリシーとは、個人情報保護方針などのことで、サイトの運営者が定める決まりのことを言います。初心者には小難しいように感じてしまいますが、運営者として『自らの身を守るために』設置することをお勧めします。
今後、グーグルアドセンスの申請をお考えの方は、必ず設置することになりますので、お問い合わせとともに作ってしまいましょう。
自作のものでも大丈夫ですが、プライバシーポリシーは結構難しいですので、一例として私が使っている文章をのせておきます。必要な方はコピペOKです。必要に応じて内容を書き換えてください。
コピペOKここから↓
個人情報の利用目的
当ブログでは、メールでのお問い合わせ、メールマガジンへの登録などの際に、名前(ハンドルネーム)、メールアドレス等の個人情報をご登録いただく場合がございます。
これらの個人情報は質問に対する回答や必要な情報を電子メールなどをでご連絡する場合に利用させていただくものであり、個人情報をご提供いただく際の目的以外では利用いたしません。
個人情報の第三者への開示
当サイトでは、個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
・本人のご了解がある場合
・法令等への協力のため、開示が必要となる場合
個人情報の開示、訂正、追加、削除、利用停止
ご本人からの個人データの開示、訂正、追加、削除、利用停止のご希望の場合には、ご本人であることを確認させていただいた上、速やかに対応させていただきます。
広告の配信について(予定も含む)
当サイトは第三者配信の広告サービス「グーグルアドセンス」を利用しています。
広告配信事業者は、ユーザーの興味に応じた広告を表示するためにCookie(クッキー)を使用することがあります。
Cookie(クッキー)を無効にする設定およびグーグルアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご覧ください。
第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」「Googleサーチコンソール」を利用しています。
このアクセス解析ツールではトラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。また、メールアドレスとURLの入力に関しては、任意となっております。全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
・特定の自然人または法人を誹謗し、中傷するもの。
・極度にわいせつな内容を含むもの。
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
免責事項
当サイトで掲載している画像の著作権・肖像権等は各権利所有者に帰属致します。権利を侵害する目的ではございません。記事の内容や掲載画像等に問題がございましたら、各権利所有者様本人が直接メールでご連絡下さい。確認後、対応させて頂きます。
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
初掲載日・20☆☆年☆月☆日 運営者・☆
連絡先・☆
↑コピペOKここまで
☆の部分は個人で入力してください。
各自、必要事項があればつけ足してください。
プライバシーポリシーができましたら、お問い合わせフォームと同様に固定ページで「公開する」をクリックしてください。
自分のブログにお問い合わせフォームとプライバシーポリシーを設置する
PC版用
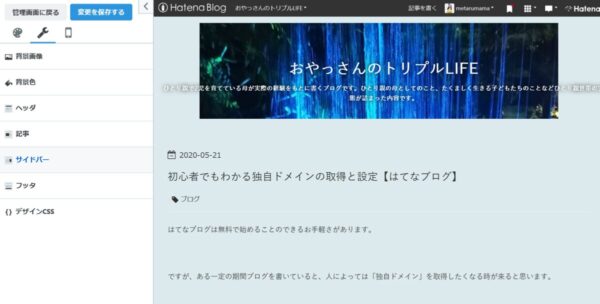
2つの固定ページが完成しましたら、いよいよブログに設置します。
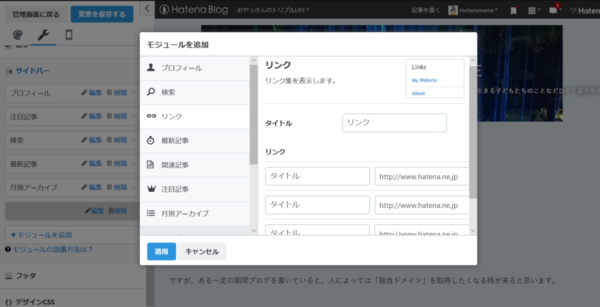
デザイン>カスタマイズ>サイドバー>モジュールの追加でおこないます。

↓


↓
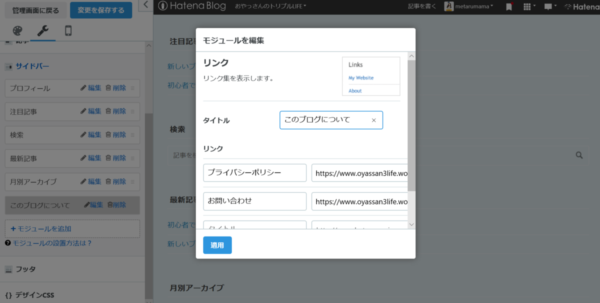
タイトルは何でも良いのですが、わかりやすいように「このブログについて」としました。(何も書かないと自動的に「リンク」となってしまいます。)

後はリンク先に「プライバシーポリシー」「お問い合わせ」と記入し、それぞれのアドレスを入力します。
これですね↓(「ページを作る」というところのアドレスです)

さいごに「適用」→「変更を保存する」を押しておわりです。
モバイル版用
忘れがちなのがモバイル用のページの設定です。(私も忘れていました(;^_^A)
固定ページを作る
まず初めに、モバイル版用に新たな固定ページを作ります。
先ほどと同様に固定ページのアドレスを作ります。(わかりやすいものでOKです)

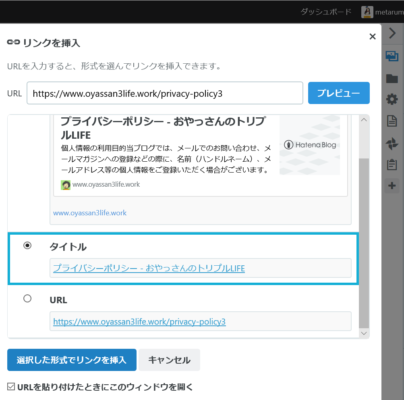
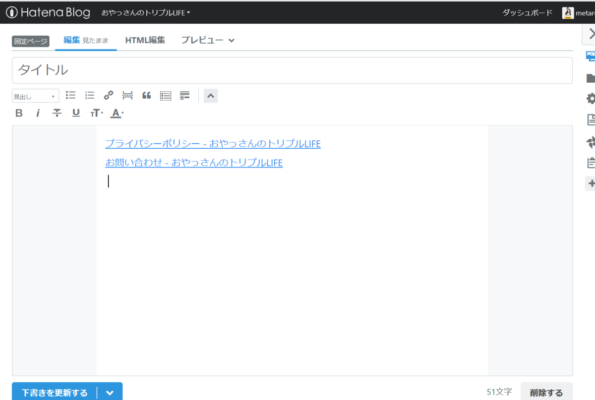
編集見たまま画面の状態でリンクをクリックしますと、↓このような画面になります。

ここはタイトルを選ぶのが無難です。
PC版に掲載されているプライバシーポリシーとお問い合わせのリンクを貼り付けます。

リンクが貼れましたら、一旦HTML編集に切り替え、コピーをしておいてください。
題名は何でも良いのですが、私は「このブログについて」としました。できましたら公開してください。
モバイル版にもプライバシーポリシーとお問い合わせを設置する
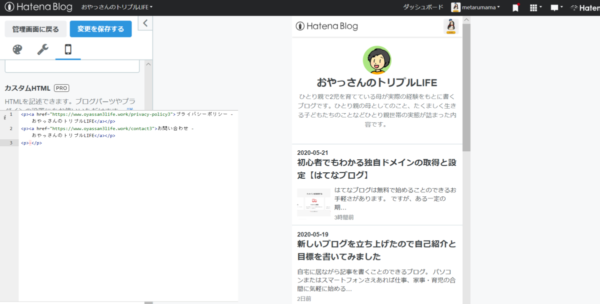
デザイン>モバイル>フッタ から作ります。

先ほどコピーをしておいたものを貼り付けます。

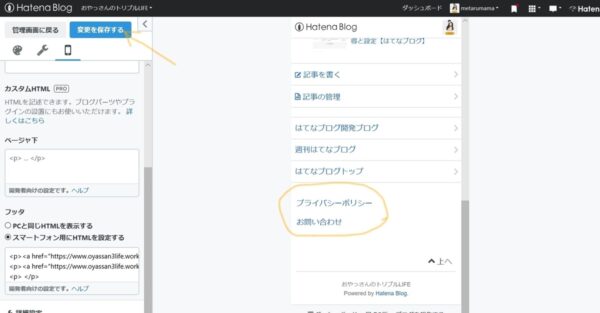
プレビュー画面をチェックし、良かったら「変更を保存する」を押してください。

これでモバイルで閲覧されるページにもブログの一番下に「プライバシーポリシー」と「お問い合わせ」が入りました。
さいごに
設定がちょっとややこしいところもありますが、グーグルアドセンスを申請するためには必ず必要になりますので、「プライバシーポリシー」と「お問い合わせ」は必ず設置してくださいね。
良いブログライフを!!


コメント